9月6日消息,Tiobe今天发布了2009年9月的编程语言排行榜,PHP在本期榜单中获得历史性突破,以近一个百分点的增幅成功进入前三名,C++下降一位,排名第四。本期编程语言排行榜,我们将回顾PHP的成长,分析PHP的发展前景。

本期编程榜前二十名榜单
简单之道
1994年,Rasmus Lerdorf并没想到自己为了维护个人网页而发明的脚本语言会在今天的Web开发领域大放异彩。在这早期的版本中,PHP只提供了访客留言本、访客计数器等简单的功能。以后越来越多的网站使用了PHP,并且强烈要且增加一些特性,比如循环语句和数组变量等等。1995年发布的PHP2.0定名为PHP/FI(Form Interpreter)。PHP/FI加入了对MySQL的支持,从此建立了PHP在动态网页开发上的地位。
到了1996年底,已有15000个网站使用 PHP/FI;时间到了1997年,使用PHP/FI的网站数字超过五万个。而在1997年中,开始了第三版的开发计划,开发小组加入了 Zeev Suraski 及 Andi Gutmans,而第三版就定名为PHP3。2000年,PHP4.0问世了,其中增加了许多新的特性,而这些特性都是开发者和当时的项目强烈需要的。
从1.0版本到4.0版本,PHP在开源社区和Zend公司的支持下保持稳定的增长和进步。在这种快速的成长中,PHP并没有像其他语言那样因为日益复杂的需求而盲目增加新的功能特性;它一直保持着简单高效特性,并凭借这个优点吸引新的开发者加入到PHP的阵营。
关于PHP的发展历程推荐阅读这两篇文章《PHP发展历史》《从个人主页到企业级开发:PHP的商业化历程》
Web开发之王
51CTO.com之前曾有一篇报道《PHP成为中国应用最广的Web开发语言》,文章提供的数据显示,截至2008年底,在中国超过160亿个网页中,PHP网页数量最多,占总数的24%。
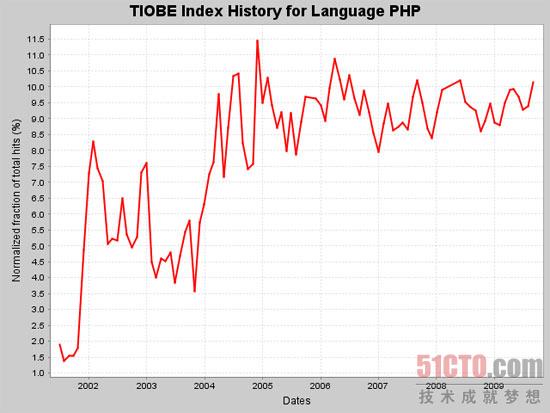
随着PHP5.0对面向对象功能的增强,PHP吸收了Java, C++, PERL和C语言最优秀的部分,这种集众多优秀语言特性于一身而简单高效的语言成为Web项目开发的首选语言。这些优点成就了PHP在2004年的爆发式增长。
与此同时,Ruby on Rails取得的成功也带动了PHP Web框架的长足发展。Zend Framework、Codeigniter、CakePHP以及国内的Flea、ThinkPHP都使PHP发挥更大的力量。使用框架,PHP项目可以得到更快更简单的部署和更加敏捷的开发效率。
关于PHP开发框架请参考:
企业级之痛
PHP在Web开发领域的成功吸引了更多开发者的关注,一些人开始拿PHP与.NET和Java进行比较(详细请参考Java和PHP在Web开发方面的比较和PHP与ASP.NET比较)。安全、稳定和可扩展成为对PHP批判的理由;而这一切的背后,是PHP在大型企业级项目的弱势。51CTO.com曾多次关注PHP在企业级开发方面的发展。
PHP开发大型系统的缺点、大型系统上PHP令人不爽的九大原因等文章受到了网友的广泛关注。
无论如何,PHP依然在发展,本期编程榜中PHP的历史性突破说明了PHP5.3版本的成功,在PHP5.3版中多达140项的bug修复和众多的特性更新使我们看到这门语言的发展与活力。有文章指出,PHP已经成长为一门企业级的语言,甚至有人断言PHP将称雄于21世纪、22世纪。